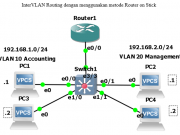
Navigasi pada blog sangatlah penting , dengan adanya navigasi pembaca dapat dengan mudah melihat semua isi dari blog tersebut. selain itu juga pembaca menjadi lebih nyaman karena tidak perlu bingung jika ingin mencari artikel lainnya. salah satu widget yang dapat membantu navigasi pada blog adalah widget artikel terbaru.
Untuk tampilannya sendiri banyak pilihan yang kita gunakan seperti artikel terbaru dengan gambar atau juga snippet. untuk tutorial kali ini saya akan memberikan script widget artikel terbaru yang simple dan ringan. agar kecepatan loading pun tidak terlalu berpengaruh
oke langsung aja berikut caranya
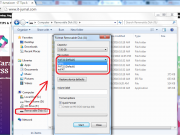
1. buka blogger => tata letak => tambahkan gadget

2. selanjutnya pilih HTML/Javascript dan masukkan kode berikut
<div id=”hlrpsb”><script style=”text/javascript” src=”http://helplogger.googlecode.com/svn/trunk/recent-posts-with-titles-only.js”></script><script style=”text/javascript”>var numposts = 6;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script><script src=”http://it-jurnal.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts”></script></div><a style=”font-size: 15px; color: #fff; float: right; margin: 0px;” href=”http://helplogger.blogspot.com/2012/04/simple-related-posts-widget-for-blogger.html” rel=”nofollow” >Recent Posts Widget</a><noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript><style type=text/css> #hlrpsb a {color: #234b70; font-size: 13px;} #rpdr, #rpdr a {color:#808080;}.bbrecpost2 {padding-top:6px;padding-bottom:6px;border-bottom: 1px #cccccc dotted; }</style>
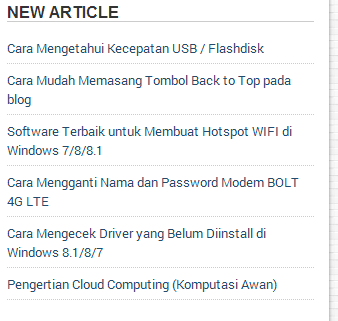
3. terakhir beri nama dan klik save , maka tampilannya akan seperti ini
Note :
– jika ingin mengatur jumlah post bisa dengan mengganti Numposts = 6;
– jika ingin menambahkan judul dan penjelasan ganti nilai false yang ada pada showpostsummary = false menjadi True
– jangan lupa mengganti alamat blog nya src=”http://it-jurnal.com