Favicon adalah icon kecil yang biasanya berupa sebuah logo untuk website. kektika kita membuka beberapa tab, akan terlihat favicon di tab tersebut sebagai penanda website. seperti gambar di bawah
![]()
Pavicon sendiri salah satu bagian penting dari sebuah website/blog agar pengunjung dapat membedakan website anda dengan website lainnya yang terbuka di tab berbeda. oleh karena itu berikut cara untuk memasang pavicon atau icon kecil pada tab di website atau blog anda dengan mudah
Cara Memasang Favicon pada Website dengan kode html
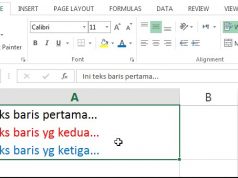
1 cara pertama yang perlu anda lakukan adalah membuat Favicon tersebut , anda dapat membuatnya dengan menggunakan photoshop , atau agar lebih mudah anda dapat menggunakan Favicon generator. silahkan kunjungi website tersebut lalu upload gambar anda, jangan lupa untuk mencentang Generate only 16×16 favicon.ico
![]()
2. selanjutnya download dan simpan icon tersebut di dalam folder website anda
3. terakhir masukkan kode berikut diantara tag <head> </head>
<link rel="shortcut icon" href="alamat favicon berada"/>
jika anda menggunakan wordpress atau blogger akan lebih mudah lagi , anda hanya tinggal menguploadnya di tempat yang sudah disediakan.
MEMASANG FAVICON PADA Wordpress
Jika anda menggunakan wordpress , ada dua cara . biasanya sudah tersedia di menu tamplate yang anda gunakan. namun jika tidak ada maka anda dapat memasukkan kodenya secara manual.
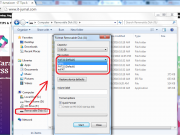
1. pertama upload favicon ke wordpress anda setelah terupload klik kanan pada gambar lalu copy image address, selanjutnya paste image address tersebut ke dalam kode berikut
<link rel="shortcut icon" href="alamat favicon berada"/>
2. Setelah itu pada pilihan Apperance klik editor, lalu cari file yang bernama header.php atau theme header di menu bagian kanan. klik menu teresebut
![]() 3. terakhir masukkan kode tadi diatas tag </head>. jangan lupa ganti tulisan “alamat favicon berada” dengan alamat gambar yang tadi di copy
3. terakhir masukkan kode tadi diatas tag </head>. jangan lupa ganti tulisan “alamat favicon berada” dengan alamat gambar yang tadi di copy
Memasang favicon pada blogger
jika anda menggunakan blogger , anda hanya tinggal memilih menu Tata letak lalu klik edit di bagian Favicon . setelah itu upload
![]()
sekian artikel tentang bagaimana memasang favicon di website atau blog anda. semoga bermanfaat